I recently got back into RoR development and found myself with an issue where I was unable to update any of my gems because of the following error: Unable to download data from https://rubygems.org/ - SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: certificate verify failed A temporary workaround I found was to just edit the individual rails projects gemfile and change the source from https to http. Now this obviously should not be the only solution and it seems to be an insecure solution. So I dug around a bit more and found another workaround/solution. I have a Windows machine and use Bitnami for my installation since it was the most hassle free way of installing Rails on my system. In order to fix this problem, all I needed to do was manually install a certificate into my ruby installation folder. You can download the certificate AddTrustExternalCARoot-2048Â or via this…
Read More
While developing a new site, I noticed that the MixItUp plugin I was using was having issues with Turbolinks. As you might be aware of, jQuery and Turbolinks tend to have some issues when it comes to loading on pages that use turbolinks. The first though I had was to use jquery.turbolinks which usually solved a majority of my jQuery + Turbolinks issue -- however this wasn't the case with MixItUp. After doing a bit of research, I came across an issue that was posted on the MixItUp github issues, which clearly outlined the resolution. In a nutshell, you'll basically need to destroy the instance that was created from the first mixitup call, and recall it on a 'page:load'. <script> $(function(){ // on first doc ready we instantiate mixitup $('#container').mixItUp(); // an instance now exists in the session memory }); $(window).on('page:before-change', function(){ $('#container').mixItUp('destroy'); // destroy the instance }); $(window).on('page:load', function(){ $('#container').mixItUp(); //…
Read More
As I was trying to update the company website today, I was getting bombarded with errors while I was trying to upload images. These errors eventually caused a number of 503 errors, to which I had no clue what the cause was. After digging around for several hours, it seems that the issue was related the to APC extension. We're running our server on Amazon Web Services (AWS) and were using the Bitnami Wordpress AMI, which auto-enables this extension and thus in order to fix it temporarily, we had to disable it. In order to do so, all you need to do is the following: Browse to: /opt/bitnami/php/etc Using your favorite editor, edit the php.ini file. Search for the line that says extension=apc.so Add a semi-colon to the start of that line to comment it out ;extension=apc.so Restart Apache  - /opt/bitnami/ctlscript.sh restart apache2 Restart PHP-FPM - /opt/bitnami/ctlscript.sh restart php-fpm Once you're done, your website should…
Read More
Recently, we had a colleague of ours do some penetration testing on our website in order to see how safe our site was for our users. Needless to say, no website is foolproof! It was pointed out to us that the way we had structured our mass assignments could potentially lead to many things which could be severely harmful to our data and users. When it comes to mass assignment, one of the common problems is that we forget to whitelist what a common user is allowed to edit. I was quite foolish in not realizing this, but it was ridiculously easy to hack our website by just editing the input name and id's to suit a hackers needs. Here is how our mass-assignments were handled before. models/posts.rb attr_accessible :title, :summary, :content, :status, :user_id controllers/posts_controller.rb def post_params params.require(:post).permit(:title, :summary, :content, :status, :user_id) end Now the problem with this was that…
Read More
So one of the items I was working on today was dealing with SEO friendly URL's and because of the way Rails work, you always end up with the controller name in the URL as well. This can sometimes work, but not everyone wants it! The other issue that I had to also consider was that my posts weren't using the ID's like most sites use - it used a slug from the FriendlyId gem. The structure of the site was quite simple; you have your categories and each of the categories had many posts. So now I needed a way to have the posts listed in a pretty way. After a bit of research, it turned out to be a simple two part fix. The Code config/routes.rb resources :categories, :path => '/' do resources :posts, :path => '/' end resources :categories, :posts app/views/categories/show.html.erb <%= link_to post.title, category_post_path(post.category.slug, post.slug) %> The Breakdown…
Read More
So with more development of the new Junior Youth + Us site, comes more new features that we needed. One of the things we thought about while developing the site previously was that we did not want to host all the images that were sent out way - instead we wanted to use another source. Of course there is AWS and all the CDN networks -- but those cost money! Instead we looked into the Imgur API which allowed us to upload images by just providing an API Key. I had already done this on PHP and unfortunately, there was no real "curl" function on Ruby, so I had to find an alternative method to upload images to Imgur. I went through a number of gems, however none of them seemed to work perfectly -- that or I was just too stupid to figure out what I needed to do.…
Read More

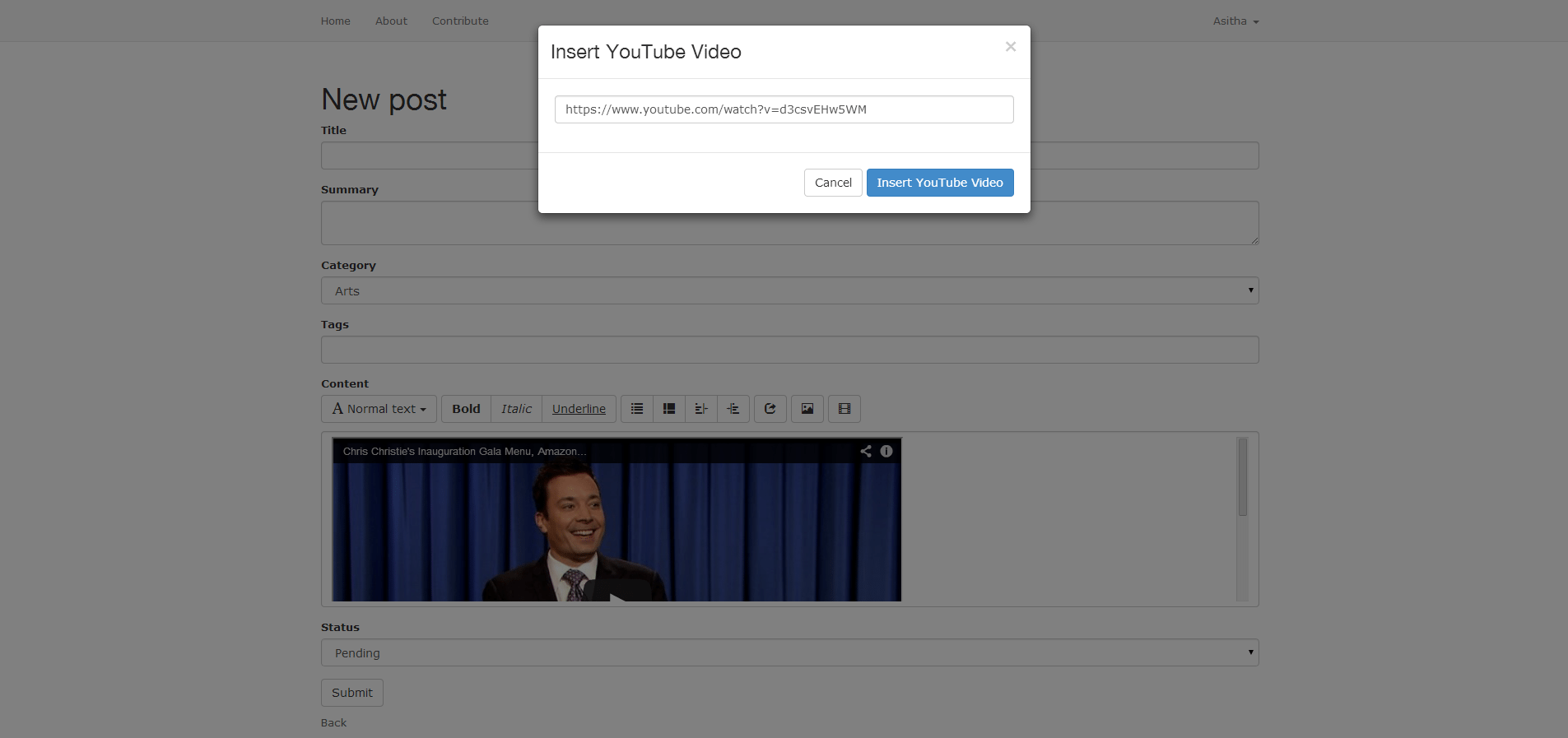
I have begun development on Junior Youth + Us again recently and decided to convert the whole website from PHP to Ruby on Rails. Although we were moving to a different platform, we didn't think that the tools and how the site worked was logically flawed - it was more me wanting to use Ruby instead of PHP to learn more! So one of the items I have worked over for the last 24 hours was the text editor for our contributors. Now because of the introduction to Bootstrap 3, the old support for embedding YouTube videos wasn't working as well as it should have; you would think it would be a simple copy and paste job! Nevertheless, I dove into some JavaScript (or what I could understand it was doing anyway) and decided to make YouTube functionality work for the Bootstrap 3 version of the Bootstrap Wysihtml5 for Rails. Bootstrap…
Read More
I have been working on a number of projects recently where I was tasked with creating a developer environment, that will eventually become the main website. One of the major issues I have had while migrating from a development site to a production site was that many of the posts/pages used hard coded URLs instead of static URLs. Now you could go through each individual posts and update the URLs, but that would be quite a tedious task. If you were an advanced user, you could just go into the database and run a script to easily change all the locations where a specific URL is found. However there is an easy method that is readily available as a Wordpress plugin:Â Velvet Blues Update URLs After installing the plugin, go to Tools > Update URLs This area is really self-explanatory. In the first input, place the URL you are looking to…
Read More
When dealing with tables, majority of them will have a checkbox in the first column. In order to make it a little bit more user friendly, it is always nice to be able to tick the checkbox no matter where you click on that row - and we can do that very easily with some JavaScript! It is as simple as that. The JavaScript $(document).ready(function() { $('.dataTable tr').click(function(event) { if (event.target.type !== 'checkbox') { $(':checkbox', this).trigger('click'); } }); }); It is as simple as that! The second line basically triggers a click when a TR (row) element under the table class "dataTable" is clicked.
Read More
A friend of mine was editing her Shopify files to try and add a "View Product Details" button, that would toggle the specific products description. She asked for my help on how this could be achieved and I decided to share it for everyone to view! The HTML <div id="desc"> <p class="clk">View Product Details</p> <div class="prod-details"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi iaculis.</span> </div> </div> <div id="desc"> <p class="clk">View Product Details</p> <div class="prod-details"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi iaculis.</span> </div> </div> The JavaScript $(function() { $('.prod-details').hide(); $('.clk').click(function() { $(this).siblings('.prod-details').toggle(); }); }); Now whenever you click on "View Product Details", it will toggle its siblings with the class "prod-details". A simple read-more toggle!
Read More